Guide: User-Only Comment Setup
This guide contains the steps to configure Statamic and Meerkat to only accept comments from authenticated users. After completing this guide, your site will only accept comments from authenticated users, without requiring user names or emails to be configured within the Meerkat blueprint.
#Meerkat Blueprint Adjustments
The first thing we need to do is remove the user name and email fields from the Meerkat comment blueprint. This will simplify the comment submission process later since we will no longer have to worry about validation of these fields.
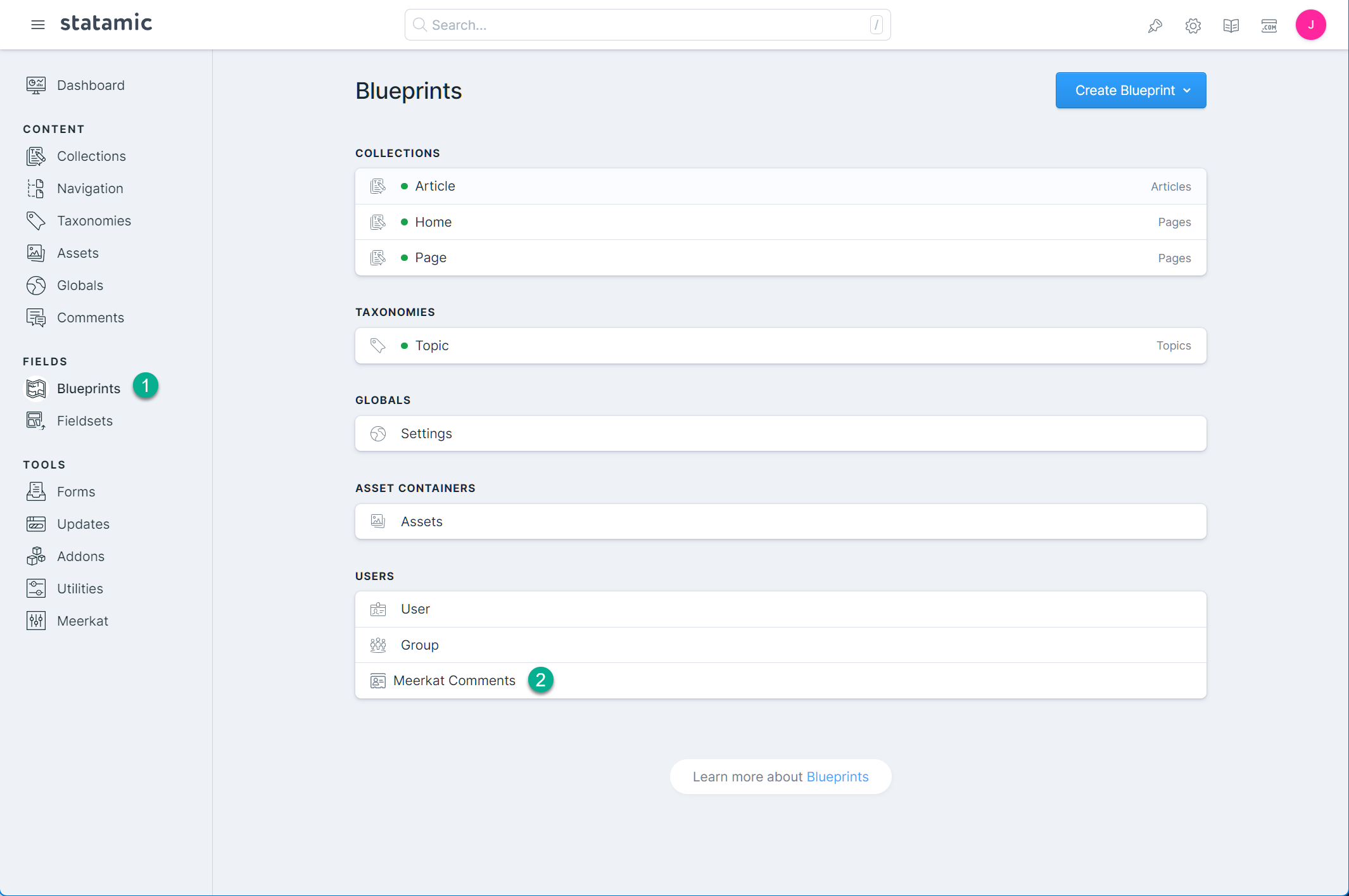
Within the Statamic Control Panel, select the "Blueprints" option from the main menu, and then select "Meerkat Comments" within the "Users" blueprint section (this will appear towards the bottom of your screen):

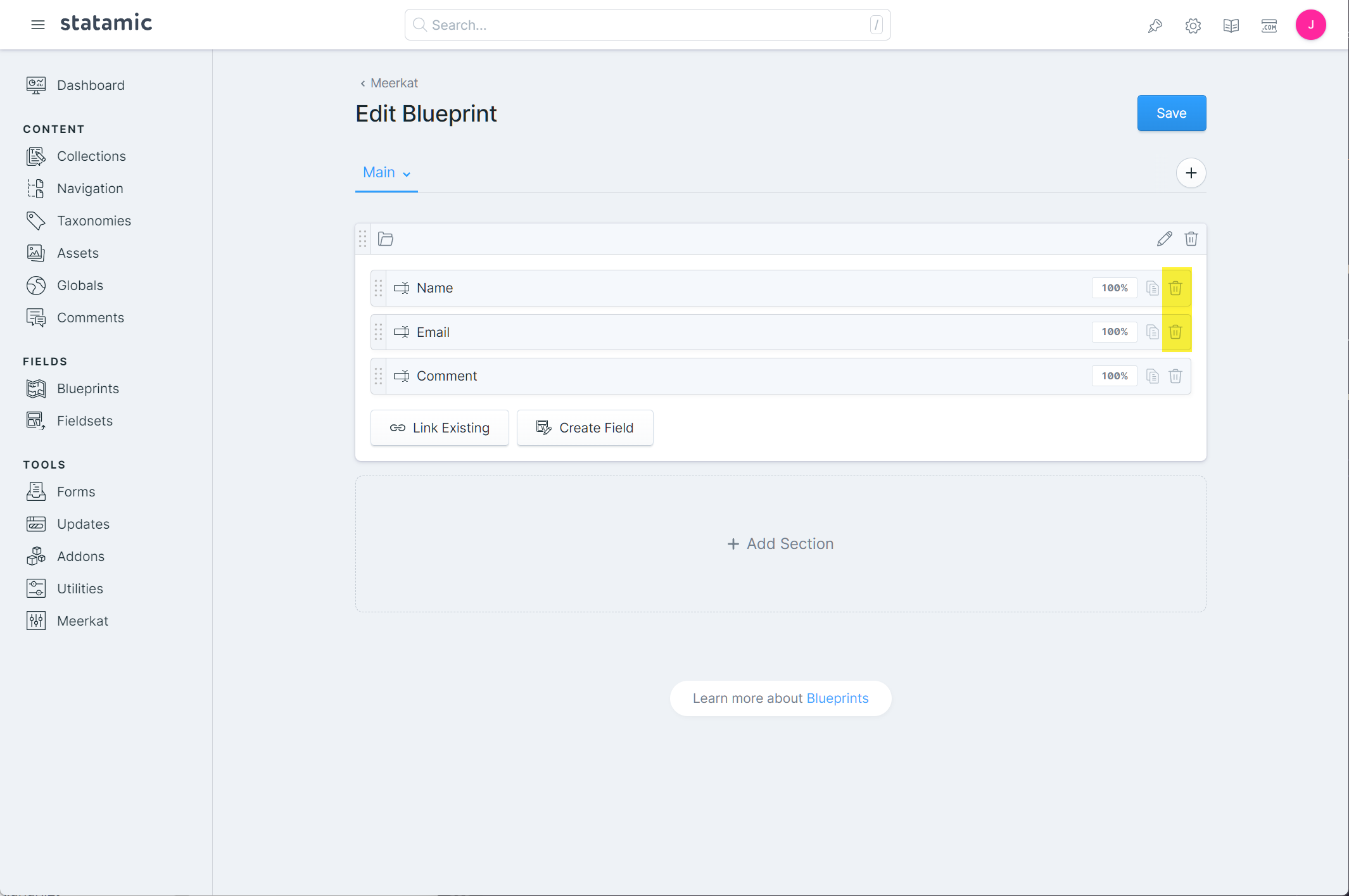
On the screen that appears you can simply delete the "Name" and "Email" address fields from the Meerkat blueprint:

Meerkat does not require these fields to be present in order to function. We will work to use the user details to supplement this data later on in this guide.
#Adjusting Meerkat Settings (Optional)
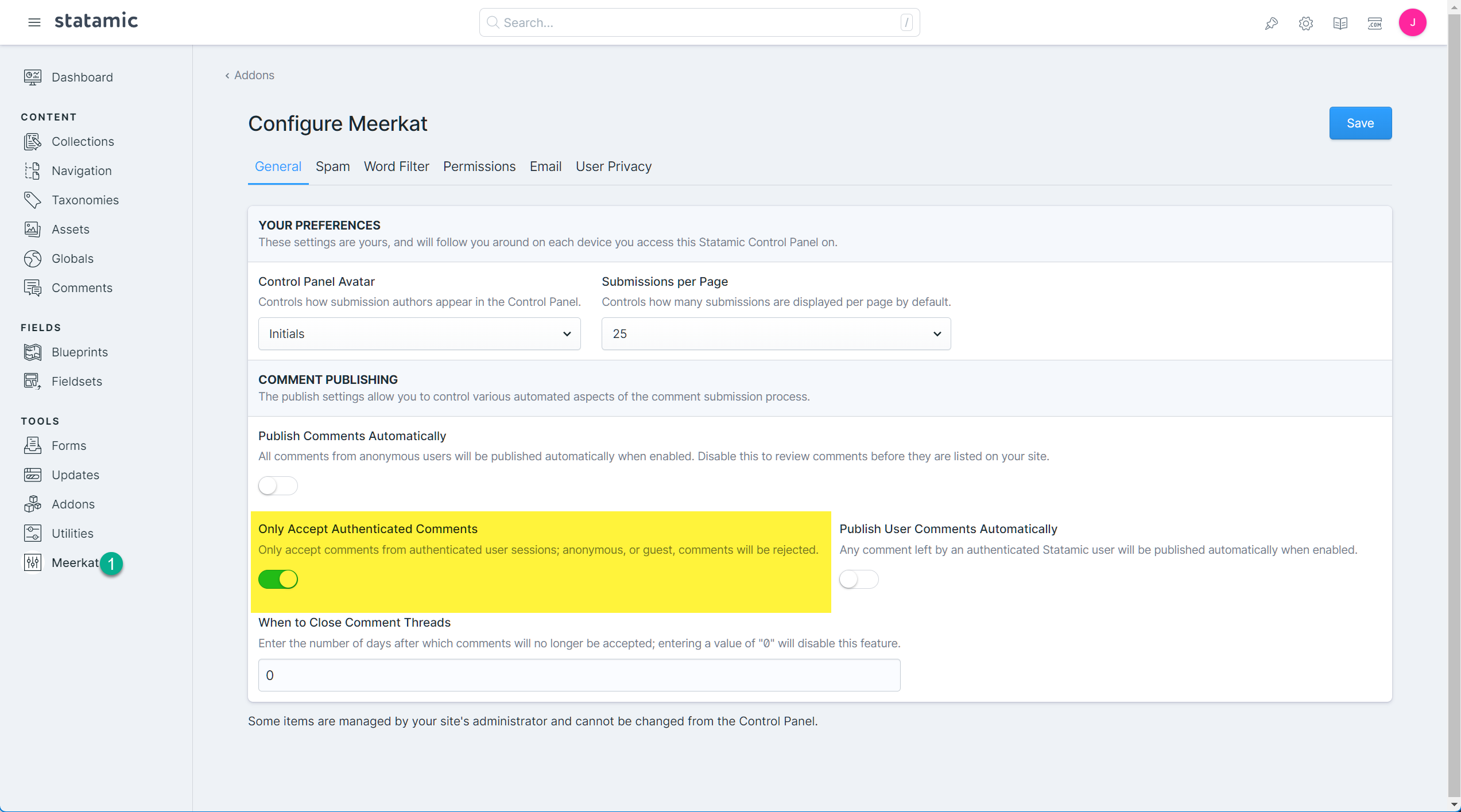
You may optionally choose to have Meerkat only accept comments from authenticated users. To do so select the "Meerkat" within the Statamic Control Panel:

On the page that appears, there will be a "Only Accept Authenticated Comments" toggle (default false). Toggle this on to tell Meerkat to only accept comments from authenticated users.
#Method 1: Template Adjustments
We need to let Meerkat know about the user who is submitting the comment. The simplest way to do this is by adding a hidden authenticated_user field to your Meerkat form template (extra functionality has been removed from the template for clarity):
1{{ meerkat:create class="w-full" }}
2 {{# Render the Meerkat fields. #}}
3 {{ fields }}
4 <div class="form-group">
5 <label>{{ display }}</label>
6
7 {{ field }}
8 </div>
9 {{ /fields }}
10
11 {{# Add the current user's id to the submission data. #}}
12 <input type="hidden" name="authenticated_user" value="{{ current_user:id }}">
13 <input type="submit" value="Submit your comment!">
14
15{{ /meerkat:create }}
Meerkat will now use the authenticated_user value to locate the Statamic user to populate the comment author details.
#Method 2: Using Events
The second method to populate the authenticated_user value is by using events. This method can be useful if you do not want to rely on a hidden field value, which could be changed by the user before submitting.
For simplicity, we will be using Meerkat's helper classes to register event handlers. The following example has been placed within the app/Providers/EventServiceProvider.php, but you may place it wherever it makes sense for your application:
1<?php
2
3namespace App\Providers;
4
5use Illuminate\Auth\Events\Registered;
6use Illuminate\Auth\Listeners\SendEmailVerificationNotification;
7use Illuminate\Foundation\Support\Providers\EventServiceProvider as ServiceProvider;
8use Stillat\Meerkat\Core\Comments\Comment; 9use Stillat\Meerkat\Support\Facades\Meerkat;
10
11class EventServiceProvider extends ServiceProvider
12{
13 /**
14 * The event to listener mappings for the application.
15 *
16 * @var array<class-string, array<int, class-string>>
17 */
18 protected $listen = [
19 Registered::class => [
20 SendEmailVerificationNotification::class,
21 ],
22 ];
23
24 /**
25 * Register any events for your application.
26 */
27 public function boot(): void
28 {
29 Meerkat::onCommentCreated(function (Comment $comment) { 30 $comment->setDataAttribute('authenticated_user', auth()->user()->getAuthIdentifier());
31 $comment->save();
32 });
33 }
34
35 /**
36 * Determine if events and listeners should be automatically discovered.
37 */
38 public function shouldDiscoverEvents(): bool
39 {
40 return false;
41 }
42}
The callback function provided to the onCommentCreated helper method will be executed whenever a comment has been saved and set the authenticated_user value to the currently authenticated user's identifier.
#Comment Thread Templating Considerations
Meerkat will automatically use the Statamic user's information to populate the author templating values. If you are using variables such as {{ author.name }} you will not have to make any adjustments to your template.