Configuring the Blueprint
The Meerkat blueprint is created automatically for you when Meerkat is installed, and the site reloaded or accessed for the first time. This blueprint can be found in the following directory (from the root of your Statamic site):
1resources/
2├── blueprints/
3| ├── meerkat.yaml
#Required Fields
Blueprints allow you to specify which form fields Meerkat should expect when it is handling comment submissions. You are free expand the fields in the blueprint, but the following fields are required in order to ensure Meerkat functions properly:
| Handle | Description |
|---|---|
comment |
The submission's content. |
#Accessing the Blueprint
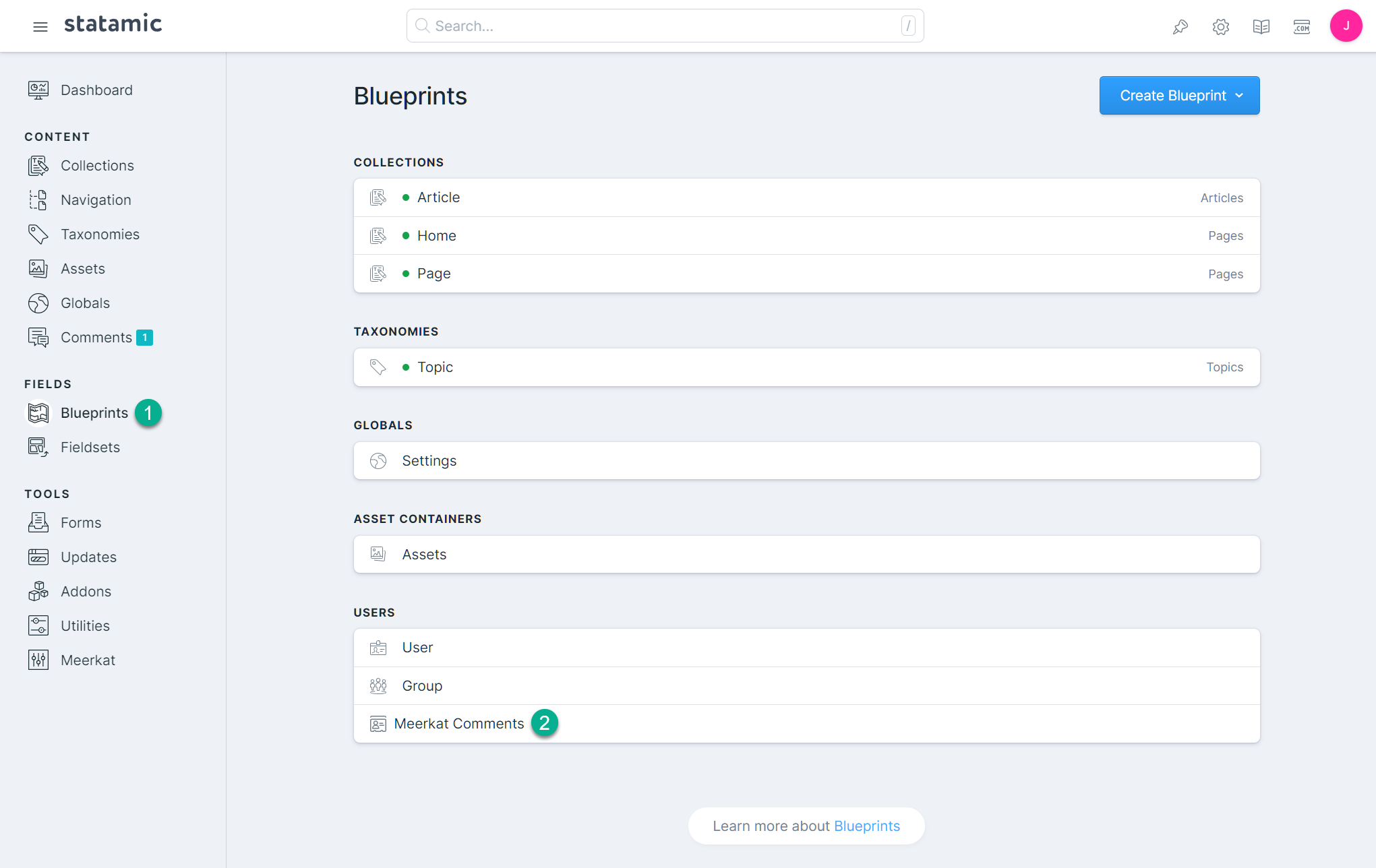
From within the Statamic Control Panel, select the "Blueprints" menu option on the left (labeled "1" in the figure below). Once the Blueprints page has loaded, Meerkat will have automatically added a new "Meerkat Comments" option (labeled "2" in the figure below) to the "Other" section.

Still Can't Find It?
If the option does not appear for you, you may navigate to this page in your browser: <YOUR_URL>/cp/meerkat/blueprint.
Meerkat does not support file uploads.
#Learning More
Statamic's blueprint system is pretty expansive; it is highly recommended that you review their documentation of the feature by visiting https://statamic.dev/blueprints.