Integrating Meerkat
Meerkat makes it easier than ever to integrate into your existing Statamic site by providing familiar features and syntax. Meerkat provides support for the Antlers templating system out-of-the-box, and before going further it is recommended you catch up on Antlers Templates.
While Meerkat's collection syntax is very close to Statamic's, you should not use Statamic's filter syntax when working with Meerkat threads. Please check out the Basic Filtering guide for more information.
#Getting Started
In this guide, we will be integrating Meerkat into the Cool Writings Statamic starter kit. To get a sense of what we are going to build, we are going to add a comment section the article page:

We will start by modifying the resources/views/articles/show.antlers.html template file. When we start, the contents of this file will look to the following:
1<div class="max-w-5xl mx-auto relative mt-16 content">
2 {{ svg src="/assets/site/scratches" class="absolute text-gray-800 mt-8 top-0 left-0 w-20 hidden md:block" }}
3 <article class="lg:py-32 max-w-2xl mx-auto">
4 <h1>{{ title }}</h1>
5 <div class="bg-gray-800 inline-block text-sm mb-16 pr-4 pl-16 -ml-16 uppercase tracking-widest text-white py-1 rounded-r-full">
6 Published
7 {{ if topics }}
8 in {{ topics }}<a href="{{ url }}" class="text-teal-light no-underline hover:text-white">{{ title }}</a>{{ /topics }}
9 {{ /if }}
10 on {{ date format="M j, Y" }}
11 </div>
12 <div class="content">
13 {{ content | widont }}
14 </div>
15 </article>
16</div>
We will be adding our code after the <div class="content"> block.
#Creating the Comment Form
To create the comment form, we will use the {{ meerkat:create }} Antlers tag. This tag will give us access to Meerkat's form definition, as well as useful information we can use after a visitor submits their comment.
At the most basic level, this is all the code we will have to write to implement our comment form:
1{{ meerkat:create }}
2
3 {{ fields }}
4 <div class="form-group">
5 <label>{{ display }}</label>
6
7 {{ field }}
8 </div>
9 {{ /fields }}
10
11<input type="submit" value="Submit your comment!">
12{{ /meerkat:create }}
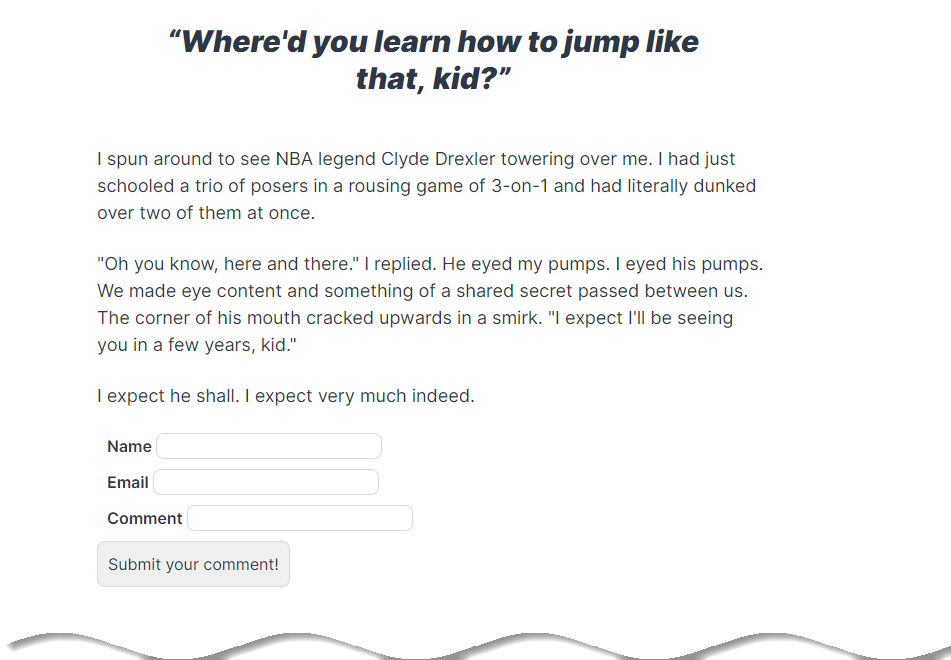
After we have added this code to the template code, you will see this on the page:

Custom CSS was added to make the form elements easier to see for this article. We will address customized CSS classes, HTML markup, and everything else in a later guide.
Our modified template should now look similar to the following:
1<div class="max-w-5xl mx-auto relative mt-16 content">
2 {{ svg src="/assets/site/scratches" class="absolute text-gray-800 mt-8 top-0 left-0 w-20 hidden md:block" }}
3 <article class="lg:py-32 max-w-2xl mx-auto">
4 <h1>{{ title }}</h1>
5 <div
6 class="bg-gray-800 inline-block text-sm mb-16 pr-4 pl-16 -ml-16 uppercase tracking-widest text-white py-1 rounded-r-full">
7 Published
8 {{ if topics }}
9 in {{ topics }}<a href="{{ url }}" class="text-teal-light no-underline hover:text-white">{{ title }}</a>{{
10 /topics }}
11 {{ /if }}
12 on {{ date format="M j, Y" }}
13 </div>
14 <div class="content">
15 {{ content | widont }}
16 </div>
17
18 <div>
19 {{ meerkat:create }}
20
21 {{ fields }}
22 <div class="form-group">
23 <label>{{ display }}</label>
24
25 {{ field }}
26 </div>
27 {{ /fields }}
28
29 <input type="submit" value="Submit your comment!">
30 {{ /meerkat:create }}
31 </div>
32 </article>
33</div>
#Submitting Our First Comment
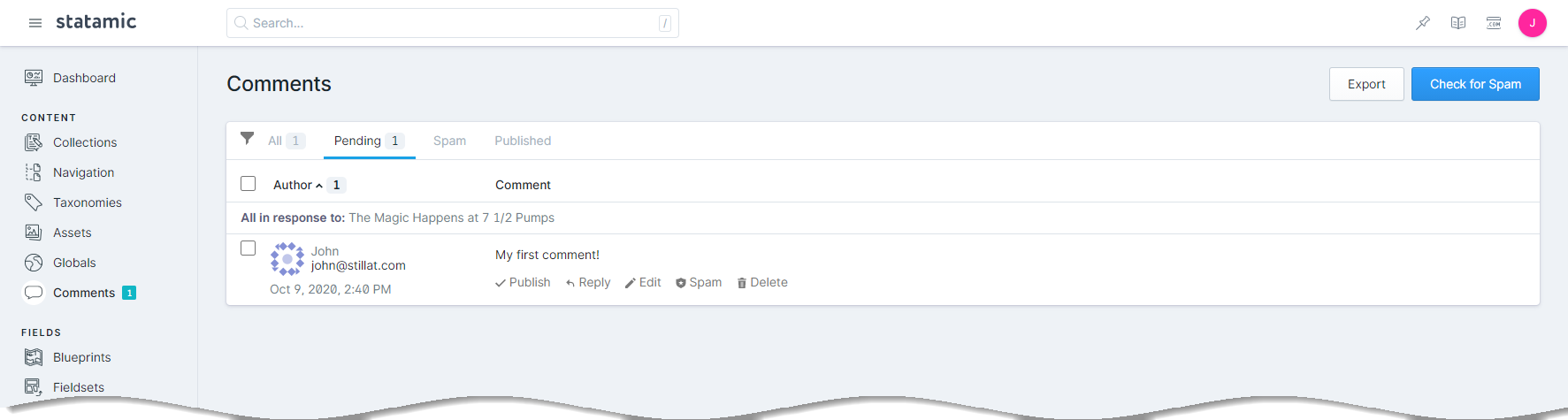
Now that we have a comment form on our blog, let's give it a test run! Don't worry - we don't have to go through any more setup tasks in order to start receiving comments it will just work. Enter a comment into your new form and activate the "Submit your comment!" button. Once you have done this, navigate to the Comment Manager within the Control Panel; you should see your new comment waiting for you:

Perfect! We've created a comment form and submitted a comment in about five minutes; that's awesome! The only problem is that we still cannot view these comments on our site; we have to build that out next. Luckily for us, Meerkat makes that incredibly simple. We will cover that in the article The Comment Thread.