Creating Image Templates
Social Media Image Kit creates images by rendering Antlers or Blade templates and converting the results to an image.
By default, templates must be stored within the following folder:
1resources/views/social-media-image-kit/
A very basic template is automatically created after installation at:
1resources/views/social-media-image-kit/_default.antlers.html
You may customize this template to suite your specific project's needs, the vast majority of templating concepts are transferable to the creation of social media image templates.
#Templating Considerations
When creating templates, be sure to keep the following considerations in mind:
Templates are rendered using raw HTML, and do not make a request to your site for each page. General Cascade data will be made available to you, but you should not rely on variables like
segment_1inside your social media image templates.When running your site using commands like
php artisan serveand your template makes use of images or other assets, be sure this is still running when you generate social media images
#Customizing Templates per Collection and Blueprint
If you'd like to create a single template to manage all entries, you can do so by creating a resources/views/social-media-image-kit/_default.antlers.html template.
You can create different templates for each collection/blueprint combination by creating template files using the following naming convention:
1resources/views/social-media-image-kit/<collection_handle>/<blueprint_handle>.antlers.html
If you'd like to create a custom image for an entire collection, without having to create one for each blueprint within the collection, you may create a default collection template with the following naming convention:
1resources/views/social-media-image-kit/<collection_handle>/_default.antlers.html
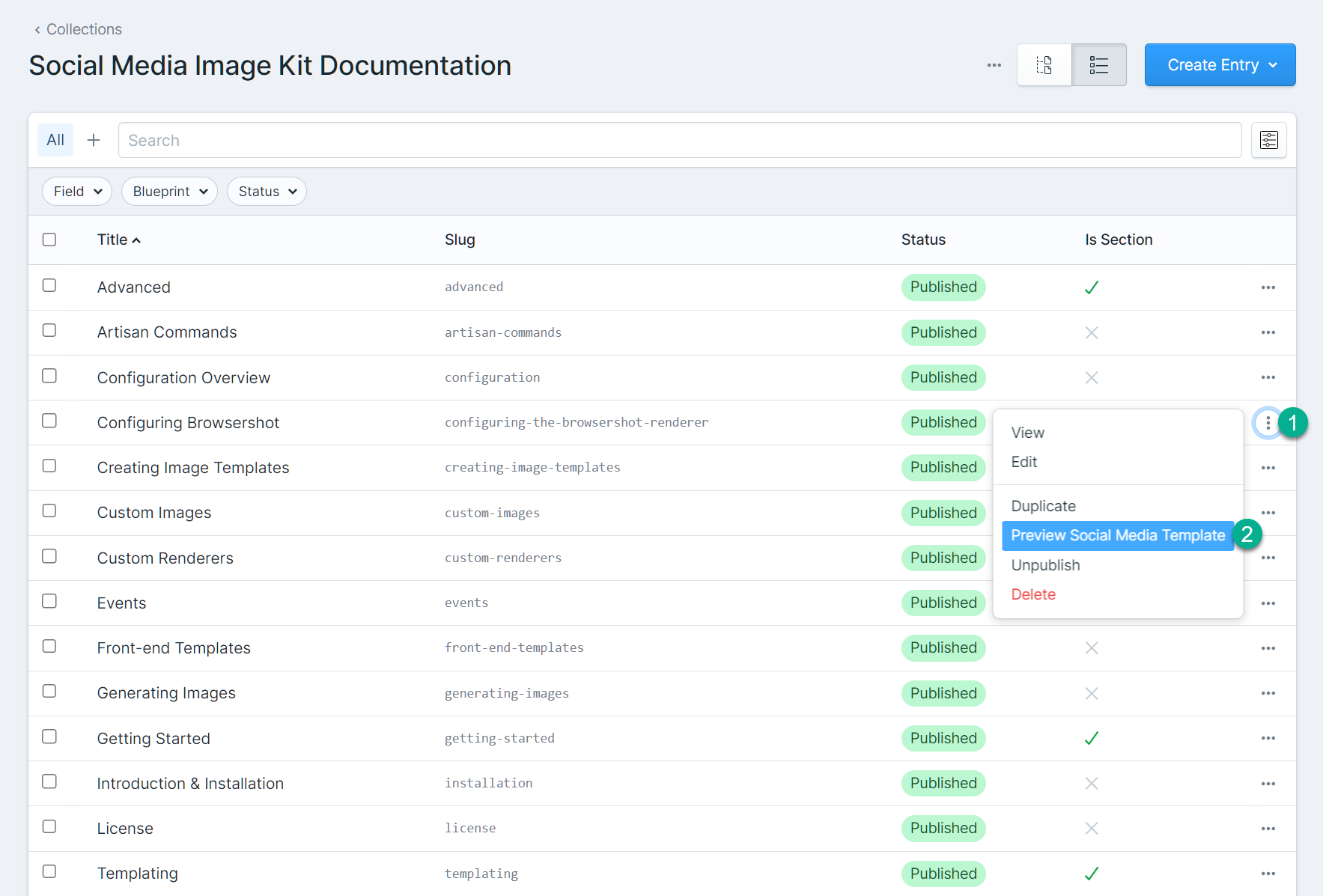
#Previewing Templates/Development Mode
By default Social Media Image Kit registers a "Preview Social Media Template" action. This action item will appear for all entries where Social Media Image Kit has been enabled.
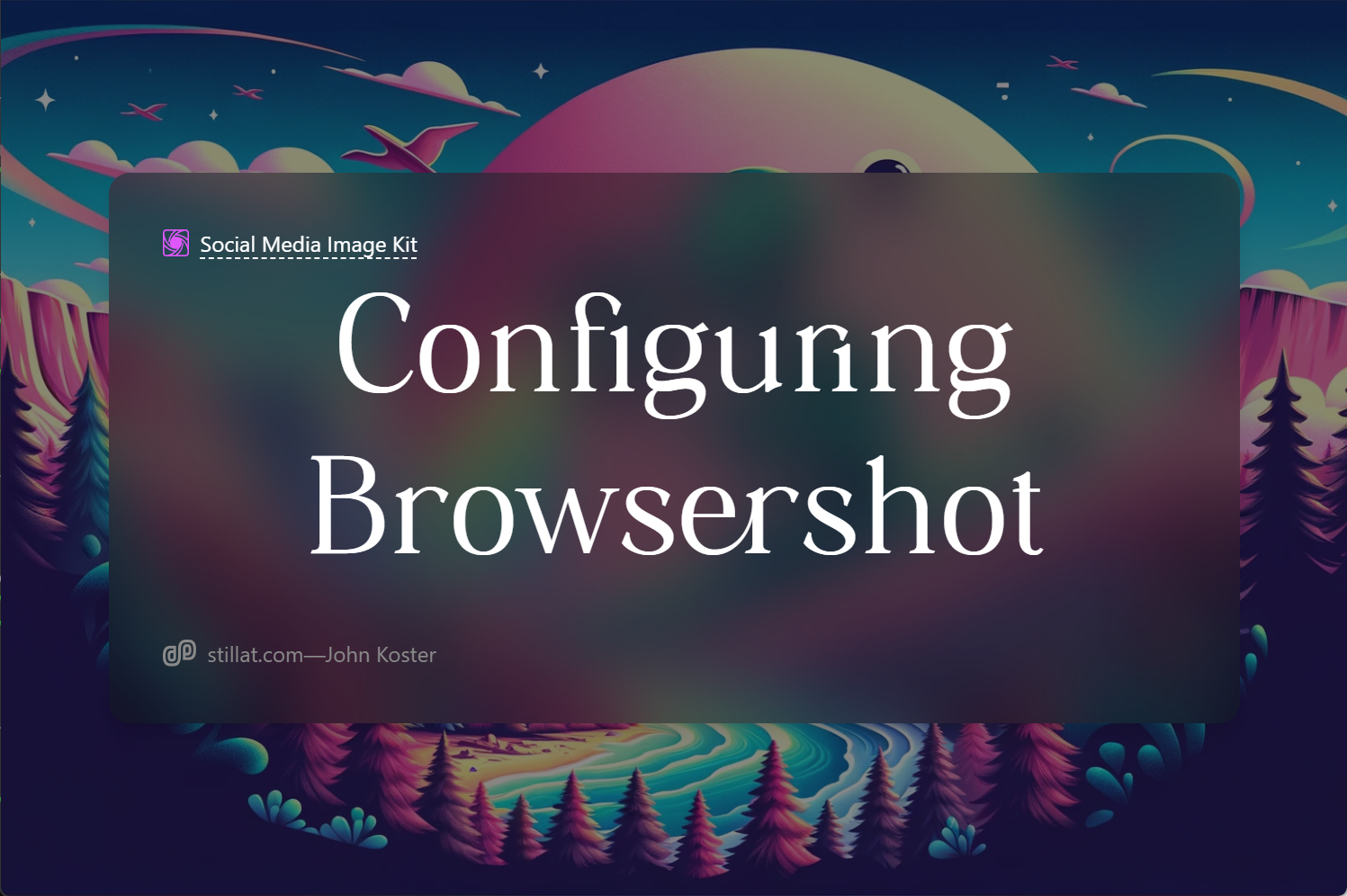
 Activating this action for an entry will redirect you to a page where the entry's rendered social media image template. This page will use the same logic as the command-line generator:
Activating this action for an entry will redirect you to a page where the entry's rendered social media image template. This page will use the same logic as the command-line generator:

#Disabling the Preview Action
If you need to disable the "Preview Social Media Template" action, you can update the config/social_media_image_kit/general.php configuration file and set the preview_enabled value to false:
1<?php
2
3return [
4
5 // ...
6
7 /*
8 |--------------------------------------------------------------------------
9 | Preview Enabled
10 |--------------------------------------------------------------------------
11 |
12 | When enabled, the Social Media Image Kit will add a preview action button
13 | to eligible entries in the Control Panel. This button will allow you to
14 | preview the social media image for an entry for development purposes.
15 |
16 */
17
18 'preview_enabled' => true,
19
20 // ...
21
22];