Template IDE Hints
The extension allows you to utilize specially formatted Antlers comments to improve code completion, suggestions, provide inline documentation, and other advanced features. The extension is capable of determining which blueprint fields to show in suggestions based on common collection configurations, but there are some scenarios where explicitly specifying them can improve your development experience.
#Template and Partial Names and Descriptions
To provide a name, or description, for your partial, you must include an Antlers comment as the first item in your Antlers template. Within this comment you can prefix a line with @name to specify the partial name, and another line with @desc to provide a description:
1{{#
2 @name The template name.
3 @desc A human-friendly description for your awesome template.
4#}}
5
6The rest of your awesome Antlers template.
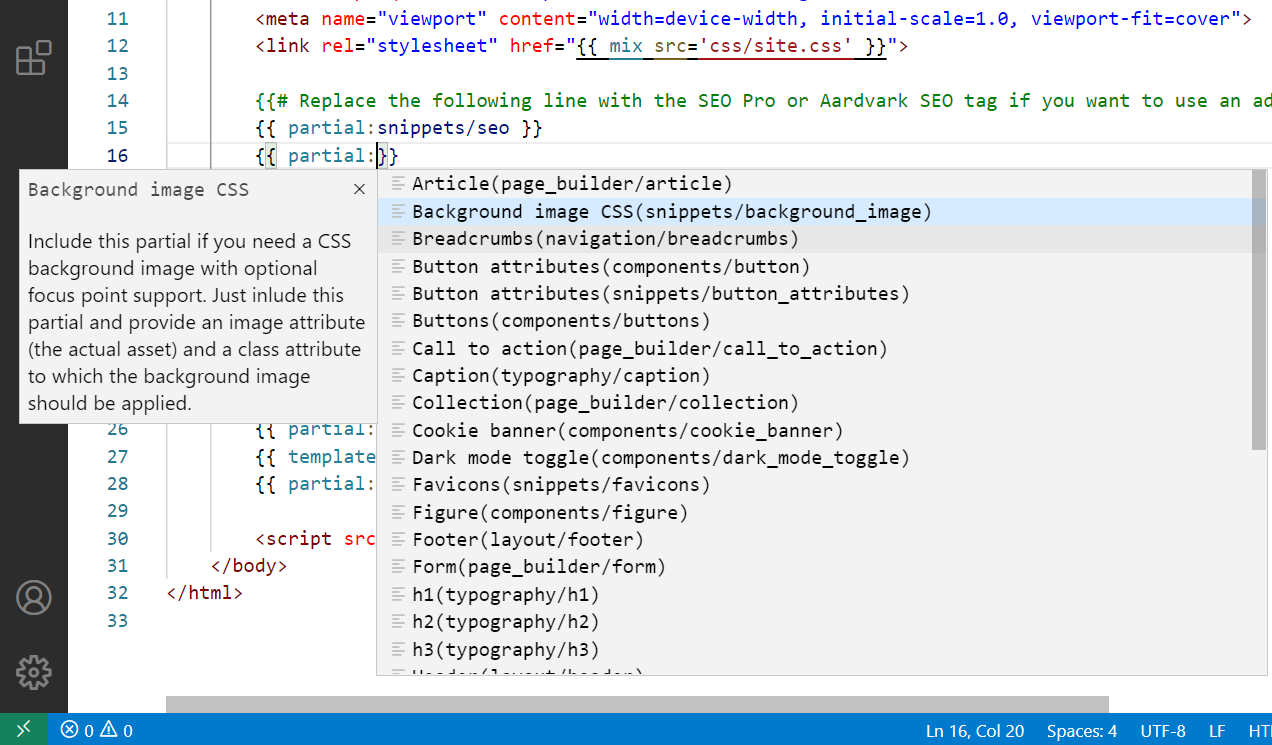
When the a user is using the {{ partial }} tag, they will see the human-friendly names and descriptions as part of the suggestions:
 Specifying Collections or Blueprints
Specifying Collections or Blueprints
You can explicitly set the collection or blueprint names that apply to any template file within your Statamic project. These must appear within an Antlers comment as the first item in your Antlers template. When the extension sees these hints, it will pull in the relevant blueprint fields to improve suggestions and syntax highlighting.
#Defining Partial Parameters
We can use the @param directive to define which additional parameters our partial accepts. When we do this, Antlers Toolbox will add these extra parameters to the auto-complete suggestions list.
The format for adding parameter names is:
1@param <PARAM_NAME> <PARAM_DESCRIPTION>
The following would add the_param_name and param_two to the partial's suggestion list:
1{{#
2 @name The template name.
3 @desc A human-friendly description for your awesome template.
4 @param the_param_name A description for the parameter.
5 @param param_two A description for a second additional parameter.
6#}}
7
8The rest of your awesome Antlers template.
#Specifying the Entry (or Collection)
You may specify the collection name by using either the @entry or @collection directive (use whichever feels best for you as they are equivalent):
1{{#
2 @name The template name.
3 @desc A human-friendly description for your awesome template.
4 @entry collectionName
5 @collection collectionName
6#}}
7
8The rest of your awesome Antlers template.
You can specify multiple collections by separating each name with a comma:
1{{#
2 @name The template name.
3 @desc A human-friendly description for your awesome template.
4 @entry collectionOne, collectionTwo
5#}}
6
7The rest of your awesome Antlers template.
#Specifying the Blueprint(s)
You may specify which blueprint(s) apply to any template file by using the @blueprint directive:
1{{#
2 @name The template name.
3 @desc A human-friendly description for your awesome template.
4 @blueprint blueprintName
5#}}
6
7The rest of your awesome Antlers template.
You may specify multiple blueprints by separating each name with a comma:
1{{#
2 @name The template name.
3 @desc A human-friendly description for your awesome template.
4 @blueprint blueprintOne, blueprintTwo
5#}}
6
7The rest of your awesome Antlers template.
#Specifying Bard or Replicator Sets
If you are dynamically loading a partial based on a set type (such as when creating templates for a Bard or Replicator field), you can specify which set within the corresponding blueprint applies to a file by using the special @set directive:
1{{#
2 @name The template name.
3 @desc A human-friendly description for your awesome template.
4 @set collectionName.fieldName.setName
5#}}
6
7The rest of your awesome Antlers template.
When the extension sees the special @set directive, it will load all the relevant blueprint fields only from that set to improve your suggestions and syntax highlighting.