In this article we are going to explore creating a stacked content layout with Statamic 3 and Antlers. Our goal will be to display three articles with a unique layout applied to the first article, and display all subsequent articles differently. The techniques discussed in this article will allow for the creation of layouts similar to the following example:

There are a number ways to accomplish our goal using Statamic 3 and the Antlers templating language:
- Utilize mutliple content queries (i.e., more than one
collectiontag) - Array plucking and the
offsetmodifier - Using the
offsetandlimitmodifiers
We could utilize multiple collection tags to retrieve the first article separately from the remaining two like so:
1{{ collection:articles limit="1" }}
2 {{# The first article. #}}
3 <p>{{ title }}</p>
4{{ /collection:articles }}
5
6
7{{ collection:articles limit="2" offset="1"}}
8 {{# The second and third articles. #}}
9 <p>{{ title }}</p>
10{{ /collection:articles }}
However, depending on the site and circumstances, this may be less than desireable since we are now performing two content queries. We will explore the other two options throughout the rest of this article.
#Using Array Plucking
Array plucking is an Antlers technique to retrieve a specific entry from a list of items. At its most basic level, it is simply a way to access elements in an array be their index. In the following example, we would have access to the first element within an items array (because Antlers arrays, like PHP, always start their counting at 0):
1{{ items:0 }}
2
3{{ /items:0 }}
The following example, in contrast, would access the second item in the array:
1{{ items:1 }}
2
3{{ /items:1 }}
We can use this technique in addition to Statamic's offset modifier, which allows us to skip over a specified number of entries in an array. The following example would retrieve the first three items from an articles collection and seperate the first article out from the remaining two, allowing us to generate different HTML for them:
Note: We are utilizing the as collection tag parameter in this example to place the articles result in an array, allowing us to pluck out items, and use additional array modifiers.
1{{ collection:articles as="articles" limit="3" }}
2
3 {{ articles:0 }}
4 {{# Access the first article in the list. #}}
5 <p>The first article: {{ title }}.</p>
6 {{ /articles:0 }}
7
8 {{ articles offset="1" }}
9 {{# Access the second and third articles. #}}
10 <p>Other Title: {{ title }}.</p>
11 {{ /articles }}
12
13{{ /collection:articles }}
In the previous example we are specifying the value 1 for the offset modifier to skip over the first article we already retrieved using array plucking.
#Using the limit and offset Modifiers Together
We can use Statamic's offset and limit modifiers together to achieve the same results. When applied to arrays, the limit modifier can be used to control the total number of items you want to retrieve from the array. As an example, the following Antlers code would retrieve the first element of an items array:
1{{ items limit="1" }}
2
3{{ /items }}
Like before, we will retrieve articles from an articles collection:
Note: We are utilizing the as collection tag parameter in this example to place the articles result in an array, allowing us to pluck out items, and use additional array modifiers.
1{{ collection:articles as="articles" limit="3" }}
2
3 {{ articles limit="1" }}
4 {{# Access the first article in the list. #}}
5 <p>The first article: {{ title }}.</p>
6 {{ /articles }}
7
8 {{ articles offset="1" }}
9 {{# Access the second and third articles. #}}
10 <p>Other Title: {{ title }}.</p>
11 {{ /articles }}
12
13{{ /collection:articles }}
We are adding the limit="1" modifier to the first articles so we can restrict the total number of articles we have access to, effectively returning the first article since we are only limiting the results to one entry.
#Example Implementation
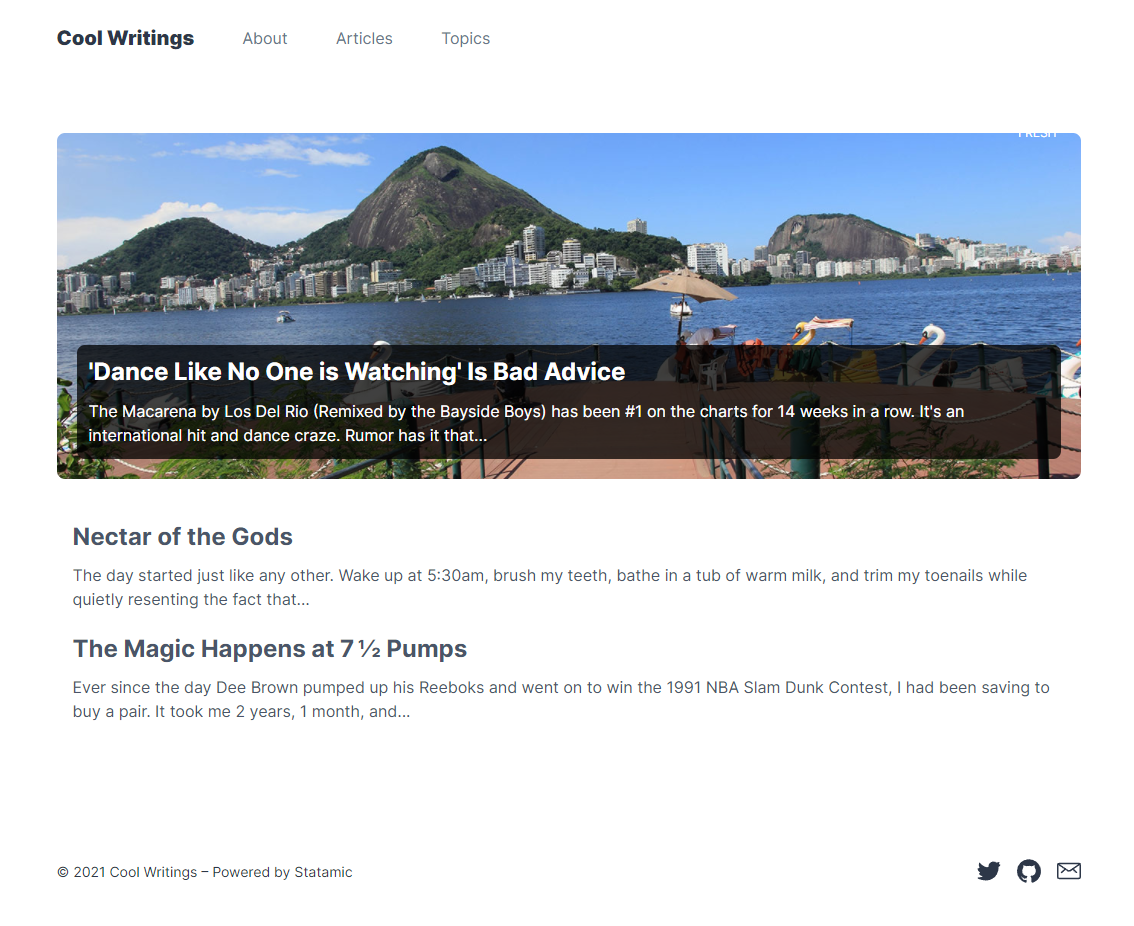
The following example makes use of the default content provided by Statamic's Cool Writings Starter Kit. The default content was modified to give the sample articles an intro_image field:
1{{ collection:articles as="articles" limit="3" }}
2
3{{ articles limit="1" }}
4<div class="mb-5">
5 <a href="{{ url }}" class="block rounded-lg relative p-5 transform transition-all duration-300 scale-100 hover:scale-95" style="background: url({{ intro_image }}) center; background-size: cover;">
6 <div class="h-48"></div>
7 <div class="block rounded-lg relative p-3 bg-black bg-opacity-75">
8 <h2 class="text-white text-2xl font-bold leading-tight mb-3 pr-5">{{ title }}</h2>
9 <p class="text-white">{{ content | strip_tags | safe_truncate:180:... | widont }}</p>
10 </div>
11 </a>
12</div>
13{{ /articles }}
14
15{{ articles offset="1" }}
16<a class="mt-5" href="{{ url }}">
17 <div class="bg-white rounded px-4 flex flex-col justify-between leading-normal">
18 <h2 class="mt-3 md:mt-0 text-gray-700 font-bold text-2xl mb-2">{{ title }}</h2>
19 <p class="text-gray-700 text-base">{{ content | strip_tags | safe_truncate:180:... | widont }}</p>
20 </div>
21</a>
22{{ /articles }}
23
24{{ /collection:articles }}
The previous Antlers code would produce output similar to the following preview:

You can explore a similar example on Antlers Run: https://run.antlers.dev/axhOj2ksfU5FDg67
#Conclusion
Array plucking, as well as the offset and limit modifiers are incredibly powerful, and can be used to extract parts of any Antlers array. We've used them to extract the first article from a list in order to generate different HTML markup than the rest of the articles, all while utilizing the results of a single content query to reduce the number of queries and increase performance.
∎